Codecademy has been around for awhile now, but we felt this masterful site deserved to be highlighted in an article. It is one of the resources I originally used when I was learning how to code. I still frequently use it to learn unfamiliar languages; it is quite good at bringing you completely up-to-speed.
Let’s explore Codecademy.
Why Codecademy?
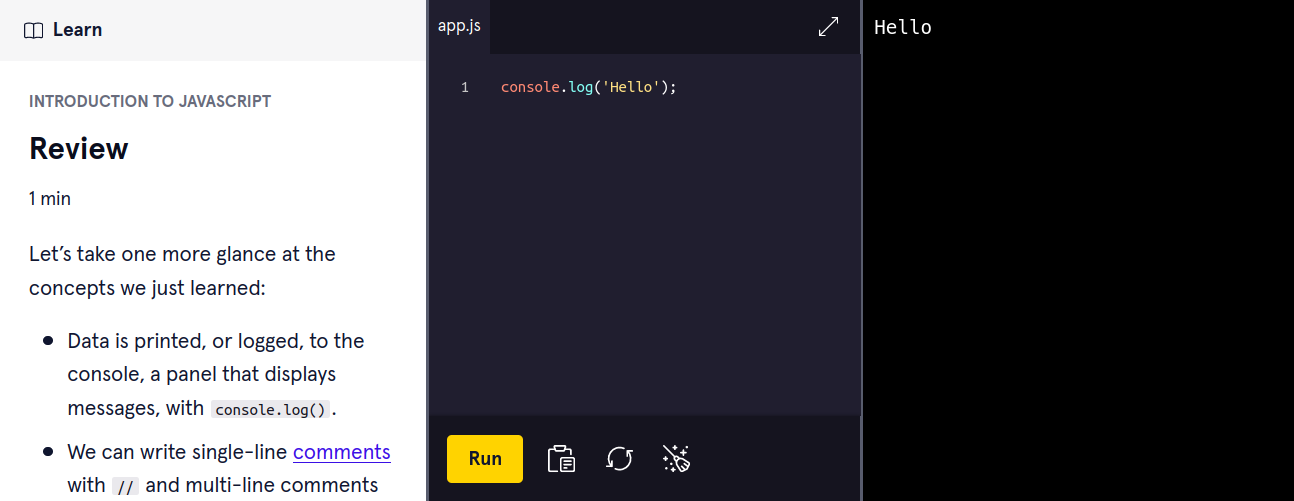
Watching YouTube videos and reading blog posts are great ways to learn how to code. Some people prefer this style of learning. Of course, engaging with both is always recommended. But, there’s a third way – learning to code right in your browser. That’s right – with Codecademy you don’t have to
worry about configuring anything. No filesystems, text editors, or package installations. Simply go to the site, select what you want to learn, and follow along!
What I like most about Codecademy is the interactivity. You’re basically engaging with an article, writing the code while reading about how things are done. After each section, there are usually some challenges for you to complete to solidify the material, which is invaluable.

If you think about how you usually engage with a tutorial article, the process usually involves some copy and pasting. Perhaps you will retain some of the information (hopefully), but when is the last time you stopped and examined what you were doing?
The same can be said regarding YouTube videos. I’ve been there. The video might be walking you through building something really cool – and you don’t care about understanding the code, you just want that finished product.
Of course, this is something entirely within your control. You can slow down, examine the code, and learn a ton. But Codecademy forces you to do that in order to move on to other sections. If you can’t pass the challenges, then you missed something. Time to go back and read. (Although they do offer hints and solutions). This is especially valuable when you’re just starting out.
Career Paths
We frequently see people asking if they should learn React, or Angular, or Vue, or Svelte, etc. Some people, I’m sure, are stuck in a loop jumping between these technologies.
I remember when I first started learning how to program, I would jump from topic to topic: Okay, I’ve learned HTML. Maybe I should jump into C and disassemble some programs next, and then work my way back to JavaScript.
It wasn’t guided at all. I’m sure many of you are like this as well. There’s so much to learn, and we frequently see people asking if they should learn React, or Angular, or Vue, or Svelte, etc. Some people, I’m sure, are stuck in a loop jumping between these technologies.
That’s why we absolutely love the idea of Career Paths, which are available on Codecademy. Take, for example, the Front-End Engineer career path. It lays out the foundations for you, like so:
- Overview of Web Development
- Fundamentals of HTML
- Fundamentals of CSS
- Developing Websites Locally
- Deploying Websites
All the way to JavaScript, React, Data Structures, and even interview preparation. The foundations these career paths build are absolutely phenomenal.
Front End not your thing? Fret not, as there are many career paths to choose from, including:
Data Analyst
Use Python and SQL to query, analyze, and visualize data — and communicate findings.
Data Scientist
Find meaning in language, analyze text and speech, and create chatbots.
Computer Science
Learn the fundamentals of computer science with Python while learning data structures, algorithms, and more.
Back End Engineer
Build the hidden processes that run behind the scenes, like APIs and databases that power the front-end.
Full Stack Engineer
Build software from start to finish, back-end to front-end.
Skill Paths
Aside from Career Paths, there are also Skill Paths, which offer pretty cool tutorials, such as Building Chatbots with Python, or Building iOS apps with SwiftUI. There are quite a few more that are worth checking out.
There isn’t much to say about the Skill Paths. They’re quite self-explanatory. Nonetheless, you should indeed check them out.
Conclusion
Codecademy is by far our favorite platform for learning how to code. There are so many reasons for this, as you can tell. It can be quite distasteful to follow along with a video if you only have one monitor, for example. Doing everything right in the browser, with such detailed explanations is amazing, and we don’t think anything can beat that, not even our own blog. 😅
Have you used Codecademy? Let us know how your experience was in the comments below.
FAQ
Q: What is Codecademy?
Codecademy is an online platform that offers interactive coding tutorials and courses to help individuals learn programming languages, web development, data science, and more.
Q: How does Codecademy work?
Codecademy provides a hands-on learning experience through interactive coding exercises, projects, and quizzes. Users can choose from a variety of courses, ranging from beginner to advanced levels, and learn at their own pace.
Q: Will Codecademy help me find a job?
Codecademy can be a valuable resource for gaining the skills needed for various tech-related jobs. While completion of Codecademy courses do not guarantee employment, the knowledge and expertise acquired can enhance your resume and make you more attractive to employers in the tech industry.
Q: Is Codecademy suitable for beginners?
Yes, Codecademy is designed to accommodate learners of all skill levels, including beginners with no prior coding experience. The platform offers introductory courses that provide a gentle introduction to programming concepts, making it accessible to novices.
Q: Are Codecademy courses free?
Codecademy offers both free and paid courses. While many introductory courses are available for free, access to advanced courses and additional features typically requires a subscription to Codecademy Pro.
Discussion (Loading...)
Join the Discussion
Sign in to share your thoughts and engage with the JavaScript Today community.